
Ingenieros y desarrolladores por un lado (sobre todo los que desarrollan interfaces) y diseñadores por el otro. Ambos tratando de diseñar y crear sistemas uniformes dentro de la organización:
- 🎨 El diseñador, utilizando Figma o Sketch (por poner dos ejemplos), intenta brindar la mayor cantidad de información y se ve creando componentes reutilizables por todos lados.
- 👨💻 El ingeniero/desarrollador, por su parte, intenta que sus implementaciones se parezcan en lo más posible a los diseños y mantiene una organización de los componentes para que sean reutilizables de igual forma.
- 🏦 La organización dueña de estas aplicaciones, por su parte, ya tiene una especie de branding como punto de partida a nivel de la comunicación de la - llamémosle - “marca” que quieren reflejar a sus usuarios.
Este branding ayuda a crear una especie de conexión entre tus usuarios y tu aplicación, al proveer una forma uniforme a la hora de comunicar. Este branding se debe reflejar también en sus aplicaciones, al proveer una serie de características uniformes a nivel de como tus aplicaciones se ven, se usan y como los usuarios interactúan con ella.
Digamos que tu organización ya ha crecido y cuenta con distintas aplicaciones:
- Una página web, donde vendes a tu organización: sus productos y servicios. Es simplemente una herramienta de marketing.
- Tu aplicación web, donde los usuarios tienen una forma de utilizar los productos o servicios que vendes. Esta aplicación quizás incluso tiene distintas sub-aplicaciones: una parte administrativa, una aplicación para el usuario, una pasarela de pago, una página de ayuda/soporte, etc.
- Una aplicación móvil, que además funciona tanto en Android como en iOS.
Y aquí viene la interrogante: ¿cómo haces que todas estas aplicaciones se vean, sientan y se usen de la misma forma? ¿Cómo haces, incluso, que los diseñadores tengan una sola fuente de información, la cuál además debe ser compartida con sus ingenieros?
#.Un problema aún mayor
Digamos que el equipo de marketing de la empresa ha decidido hacer una nueva cara para la empresa. Actualizarán todo su branding, los colores e incluso la tipografía que utilizan para toda su información.
¿Cómo haces para que este proceso sea lo más fácil posible y mantenible posible?
El equipo de diseño dice: no hay problema, vamos a hacerlo. Hacen nuevos diseños y si tienen todo en Figma o Sketch (bien hecho), en cuestión de un par de horas ya actualizaron algunos de los diseños más importantes.
El equipo de ingeniería dice: pues, miren. Ahora necesitamos un listado completo de todos los colores que tienen que ser actualizados, las tipografías. También vi que los bordes ahora son más redondeados, necesitamos saber cuáles. Necesitamos ese listado por correo y comenzamos a trabajarlo y vamos viendo sobre la marcha.
Ah, y por cierto, eso es solo para una de las aplicaciones. El proceso debe replicarse para todas.
#.Design Tokens: como respuesta
Ahora, imagina un mundo paralelo. Donde tuvieras una sola fuente de información sobre esos colores, tipografías, espacios, bordes, etc. y que ese listado estuviese en un solo lugar y que, al actualizar ese listado, podrías de una forma fácil y simple actualizar tanto tu diseño como tu desarrollo.
Imagina algo aún mejor: imagina que ese listado, al ser compartido entre el diseño y desarrollo, haría que exactamente cada parte de tu diseño se viera de forma absolutamente igual a la implementación de ese diseño. Al final, ese listado se comparte entre el diseño y el desarrollo y es una fuente compartida.
💫 Bueno, ese mundo paralelo (e ideal) se llama: 🎨 Design Tokens.
#.¿Qué son los Design Tokens?
Una mejor explicación la puede dar la gente de Adobe y dice lo siguiente:
Los Design tokens son todos los valores que se necesitan para construir y matener un sistema de diseño: espaciado, color, tipografía, estilos de los objetos, animaciones, etc., los cuales son representados como datos. Pueden representar cualquier cosa definido dentro del diseño: un valor de color en formato RGB, una opacidad como un número, una animación de tipo ease como coordenadas Bezier. Son utilizados, en vez de valores hard-coded para asegurarse de la flexibilidad y uniformidad dentro de todas las experiencias del producto.
De esta definición, algunas palabras claves que podemos utilizar son las siguientes:
- Datos: Esta palabra es importante, ya que cada token representa un valor que puede ser consumido de forma fácil.
- Uniformidad y flexibilidad: Al ser compartidos por todas las implementaciones y por los equipos de diseño y desarrollo, los tokens aseguran que todas las aplicaciones se verán igual y funcionarán igual, siempre y cuando estén compartidas. De igual forma.
- Centralizado: Es la única fuente de verdad para los equipos de diseño y desarrollo por igual.
#.Ok ok. Entendí, pero … ¿esto cómo se come?
Vamos a hacer un ejemplo práctico. Vamos a diseñar un simple botón, ya que en cualquier aplicación tendremos aunque sea un botón. Para mantenerlo aún más simple, solo nos concentraremos en una aplicación para la web (e ignoraremos las aplicaciones móviles).
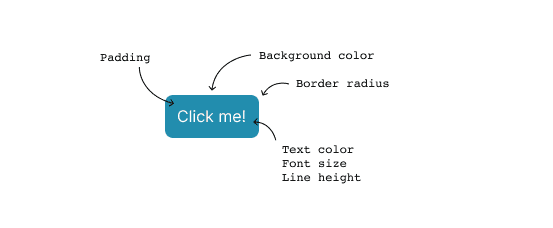
Digamos que diseñamos un Componente en Figma que es para un botón, el cuál se vería más o menos así:

Hay varios valores que podemos abstraer para mantener uniformidad de este botón en su estado normal:
background-colorpaddingcolor(para el color del texto)line-heightfont-sizeborder-radius
Cada uno de estos valores serán utilizados tanto por el equipo de diseño como por el equipo de ingeniería, para mantener la uniformidad, por lo que podríamos definir los siguientes tokens, en un formato .json:
{
{
"name": "surface-action",
"description": "Color a utilizar en superficies que ejecutan una acción",
"value": "#228DAE",
"type": "color"
},
// ...
{
"name": "text-surface-action",
"description": "Color del texto a utilizar sobre las superficies que ejecutan una acción",
"value": "#f3f3f3",
"type": "color"
}
}#.A nivel del diseñador
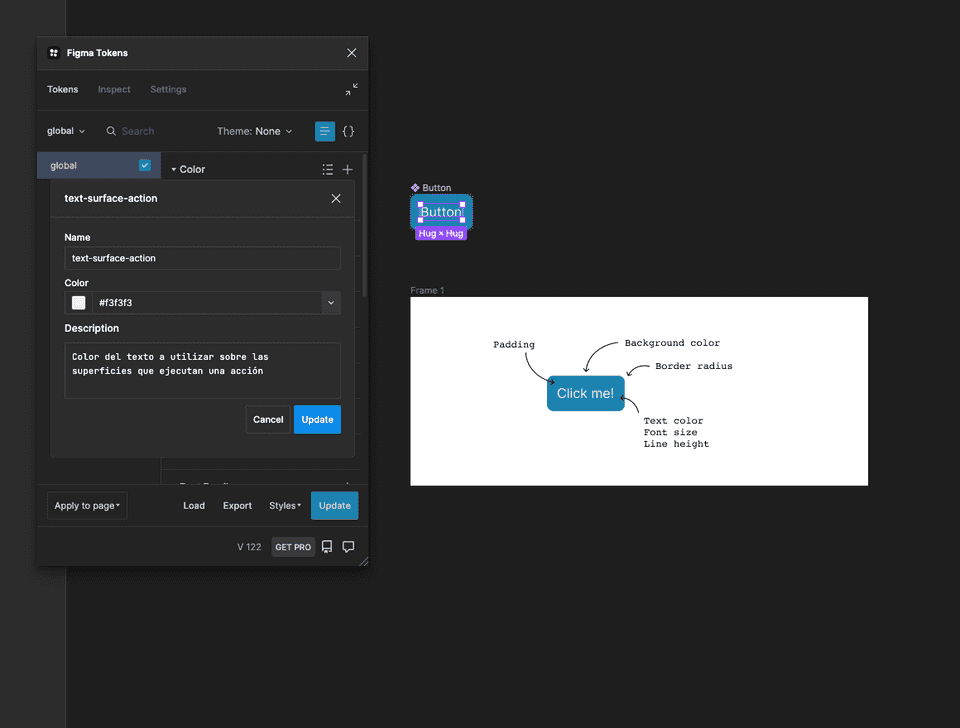
Estos tokens pueden ser utilizados, entonces, en Figma. Para ello debes utilizar un plugin como Figma Tokens.

Puedes importar el archivo .json que creaste en el paso anterior. Este archivo puede estar en algún repositorio donde tanto los diseñadores como los ingenieros tengan acceso.
⚠️ Lo importante siempre sería cambiar los colores a nivel del archivo del token y no directamente en la propiedad
filldesde Figma ya que la propiedadfillsiempre sería una referencia al valor deltokenen el archivo.
Incluso podrías crear un monorepo donde en uno de los paquetes tengas todos los tokens guardados y versionado.
#.A nivel de la implementación
A nivel de desarrollo la vida no es más difícil. Como es un archivo .json. Hay cientos de librerías que puedes encontrar para transformar los design-tokens en formato .json a lo que estés utilizando: variables de CSS, maps de SASS, stylus, incluso podrías utilizar el .json directamente desde tus componentes.
Digamos que decides transformar tus tokens en variables de CSS y las mismas se verían parecido a lo siguiente:
:root {
--color-surface-action: #228DAE;
--color-text-surface-action: #f3f3f3;
}Con esto, podrías crear tu <button /> con un estilo primario y tener las variables definidas localmente en tu nuevo componente, lo cual sería algo similar a lo siguiente:
button.primary {
--button-bg-color: var(--color-surface-action);
--button-text-color: var(--color-text-surface-action);
}
// ...
button {
background-color: var(--button-bg-color);
color: var(--button-text-color);
}Y al momento de implementarlo:
<button class="primary">Click me!</button>Como tendrías distintas opciones de color, bien podrías terminar teniendo otros colores definidos como red-100 o yellow-300 y jugarías con los colores del fondo y los colores del texto.
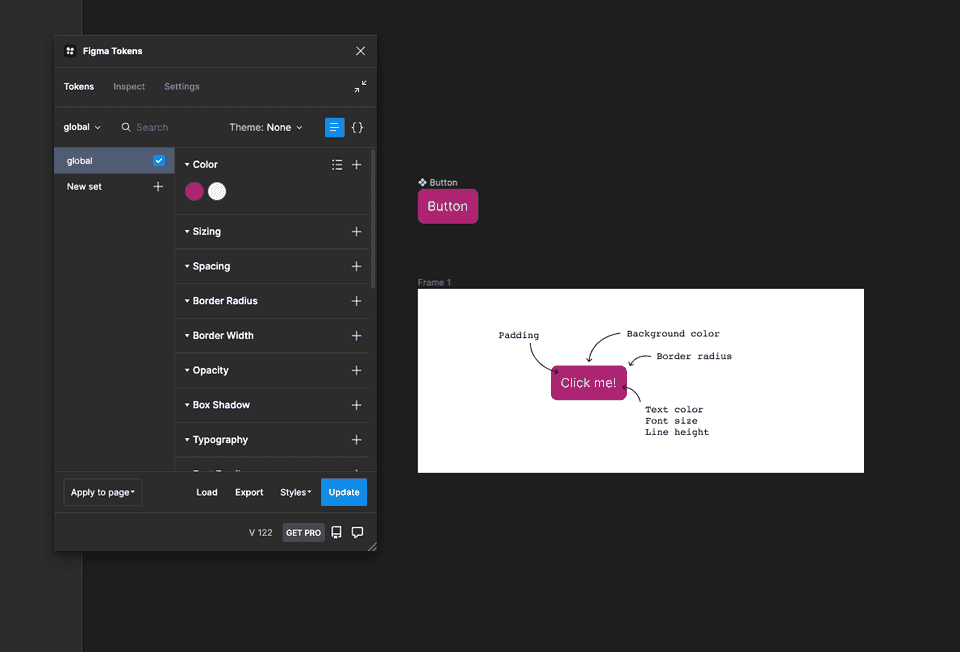
#.Si el token cambia …
Si el token cambia en algún momento en el archivo .json donde residen todos tus token, el diseño cambiará automáticamente. Para esto, si usas el plugin de Figma Tokens, solo debes pulsar sobre el botón de Update y los cambios se reflejarán de inmediato:

A nivel del desarrollo, tendrías que correr la herramienta o script que convierte los tokens en variables de CSS y ya estarás listo.
👍 Espero que te haya gustado este post.
